显著性检验
scipy
缓存
powershell
xshell
USB
iot
mapreduce
离线仿真项目
龙蜥
程序员35
内网渗透
codeblock
MBD
汇编大作业设计
地图制图
雷电游戏
飞机游戏
轮廓查找
TMS320F28335
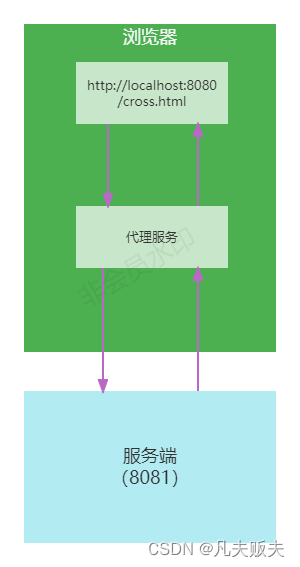
跨域问题
2024/4/12 11:43:10Springboot是怎么解决跨域问题的?
什么是跨域?简单理解,就是在不前网页下,试图访问另外一个不同域名下的资源时,受到浏览器同源策略的限制,而无法正常获取数据的情况;什么是同源策略同源策略是浏览器出于安全考虑而制定的一种限制资源访问的…
Golang解决跨域问题【OPTIONS预处理请求】
Golang解决跨域问题
前置知识:跨域问题产生条件及原因 跨域是是因为浏览器的同源策略限制,是浏览器的一种安全机制,服务端之间是不存在跨域的。 所谓同源指的是两个页面具有相同的协议、主机和端口,三者有任一不相同即会产生跨域…
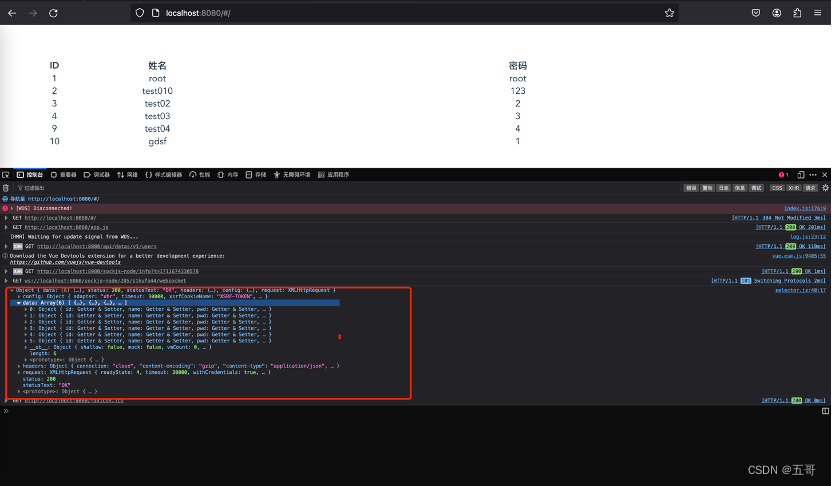
vue2处理跨域问题
vue中访问springboot中的RestController中的服务
(vue.config.js不生效-CSDN博客)
1、创建项目
使用vue init webpack my_frontend 创建vue项目 在HelloWorld.vue文件中添加内容: HelloWorld.vue 文件内容:
<template>&…
跨域问题详解:CORS问题+解决办法
跨域问题详解:CORS问题
1 概念:协议 域名 端口任意一个不同就会触发 CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。 它允许浏览器向跨源服务器,发出XMLHttpReque…
c# webapi 处理跨源问题
利用cors中间件处理跨源问题。 首先,什么是跨域(跨源)问题: 是指不同站点之间,使用ajax无法相互调用的问题。跨域问题本质是浏览器的一种保护机制,它的初衷是为了保证用户的安全,防止恶意网站窃…
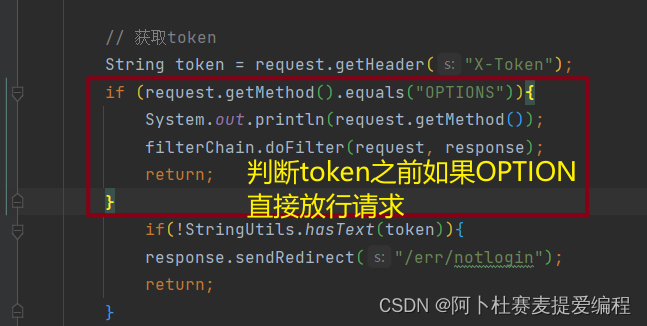
在spring boot+vue项目中@CrossOrigin 配置了允许跨域但是依然报错跨域,解决跨域请求的一次残酷经历
首先,说一下我们的项目情况,我们项目中后端有一个过滤器,如果必须要登录的接口路径会被拦下来检查,前端要传一个token,然后后端根据这个token来判断redis中这个用户是否已经登录。 if (request.getMethod().equals(&qu…
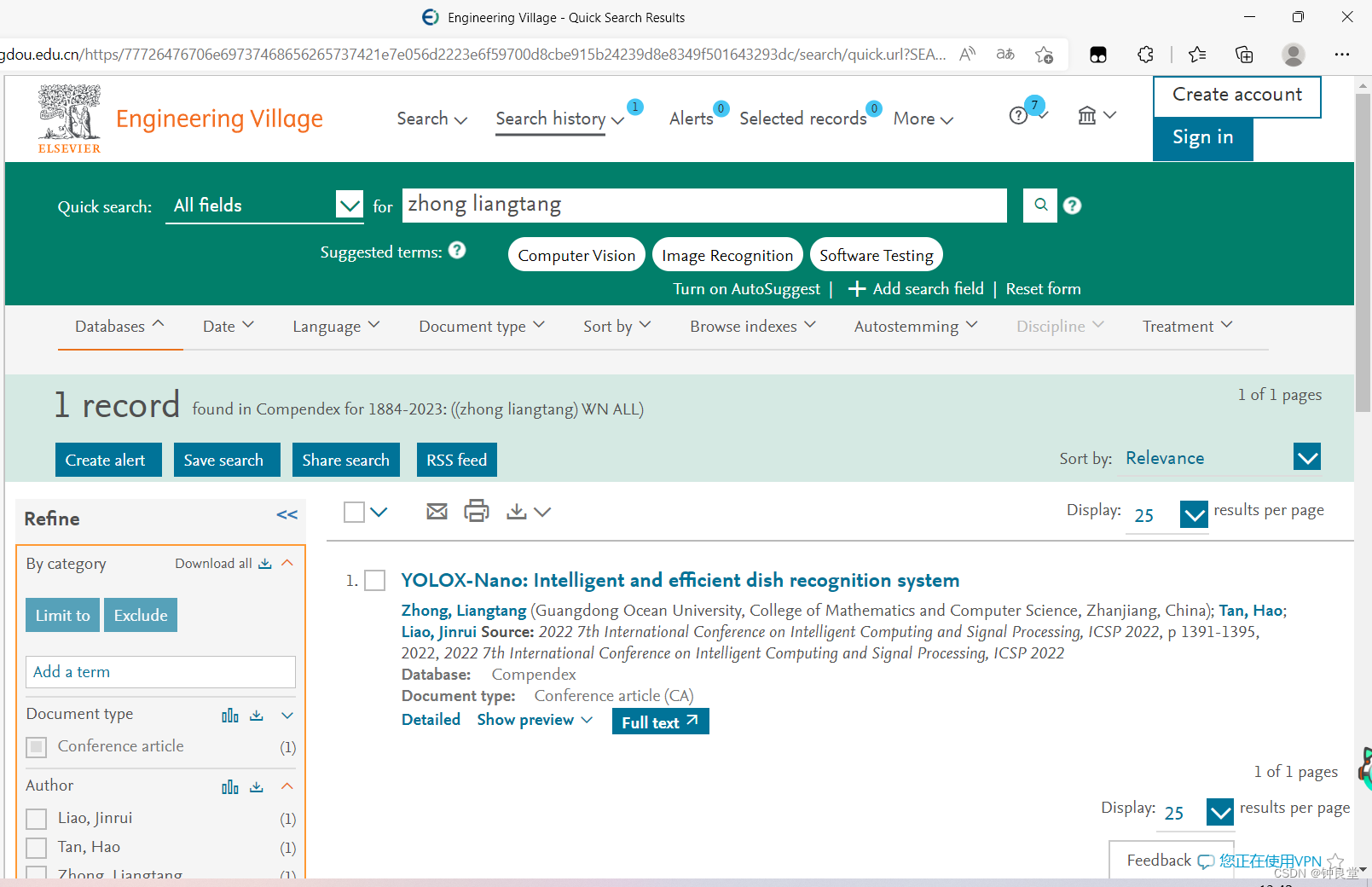
智慧自助餐饮系统(SpringBoot+MP+Vue+微信小程序+JNI+ncnn+YOLOX-Nano)
一、项目简介
本项目是配合智慧自助餐厅下的一套综合系统,该系统分为安卓端、微信小程序用户端以及后台管理系统。安卓端利用图像识别技术进行识别多种不同菜品,识别成功后安卓端显示该订单菜品以及价格并且生成进入小程序的二维码,用户扫描…
37--Django-项目实战-全栈开发-基于django+drf+vue+elementUI企业级项目开发流程-后台主页模块设计
一、后台主页模块分析
1.首页需要写的接口 轮播图接口 (以它为例)6个推荐课程接口讲师接口2.建一个首页app,home
python ../../manage.py startapp home3.轮播图接口 轮播图表---->运营从后台把图片上传 图片名称,图片地址,跳转链接,描述上传日期,更新日期,图片排…